One of the fantastic things about game development is that there are a lot of resources available online. Video tutorials, blog posts, forum posts, etc.. Unfortunately the quality varies dramatically and they can end up out-of-date quickly as the game engine changes.
So it can be difficult to figure out how to do simple things because either what you find online uses APIs or techniques that no longer exist, or they don’t use an up-to-date technique that may be simpler. Often they don’t even include what version of the engine they used, so that adds an extra challenge.
There was a simple idea I wanted to play with in Godot that led me here…

Godot Game Engine
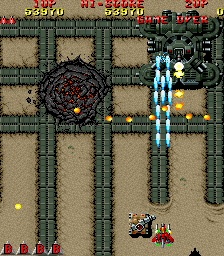
Some old-school arcade games such as Raiden and 1942, are top-down, vertical scrollers. In these games, the player is generally restricted to moving left and right (possibly forward and back a little) and the background scrolls past them giving the illusion the player is moving forward. To recreate that style I needed to create a vertical, infinitely scrolling, parallax background.

Raiden (Arcade Game, 1990)
Image from wikipedia
Googling led to some video tutorials on side-scrolling parallax backgrounds (close!), some short answers in some forums (must be for an older version – didn’t work), and some things that were clearly hacks. After a fair amount of time looking around and watching videos, it turns out that it’s incredibly simple.
The following is a short tutorial will step through setting up a project with a simple player and an infinitely scrolling, parallax background. The complete project may be found on GitHub.
Continue reading →